如果要讓組件呈現列表式的排列
在XML時我們往往使用LinearLayout
而Compose使用的則是 Column(垂直) & Row(水平)
使用的方式也很簡單
只要把組件放到Column和Row的括號裡就可以了
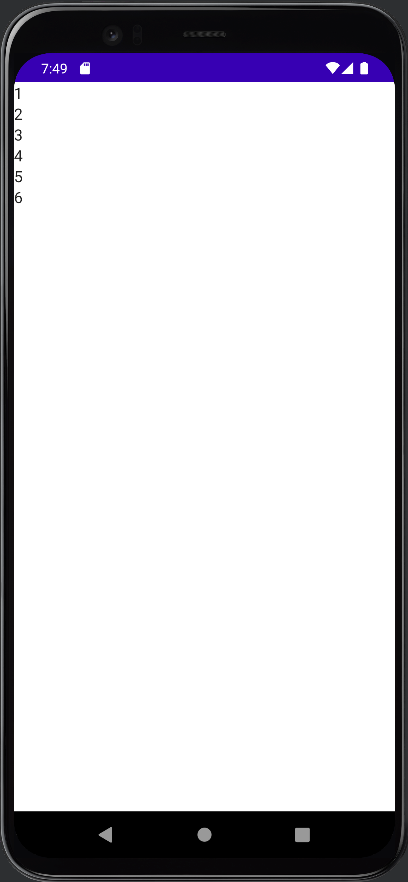
Column:
Column { // 一個列表
Text(text = "1") // 各個組件
Text(text = "2")
Text(text = "3")
Text(text = "4")
Text(text = "5")
Text(text = "6")
}

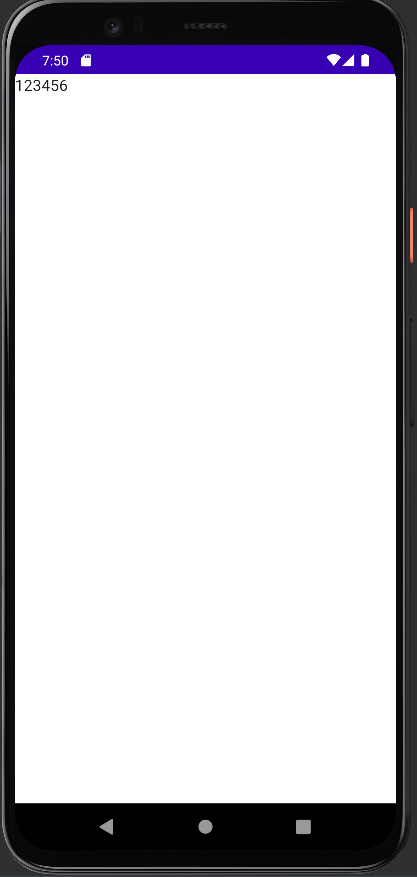
Row:
Row { // 一個列表
Text(text = "1") // 各個組件
Text(text = "2")
Text(text = "3")
Text(text = "4")
Text(text = "5")
Text(text = "6")
}

而且我們還能用Column和Row做出更複雜的排版
通常用 Modifier 的 align() (Alignment),和XML的gravity類似
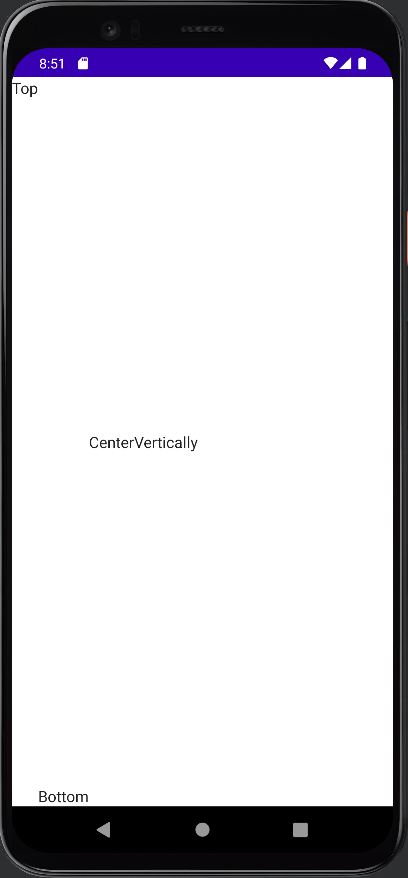
Column裡的控件的布局有 Start, End, CenterHorizontally
Column() { // 一個列表
Text(text = "Top", modifier = Modifier.align(Alignment.Start))
Text(text = "Bottom", modifier = Modifier.align(Alignment.End))
Text(text = "CenterVertically", modifier = Modifier.align(Alignment.CenterHorizontally))
}

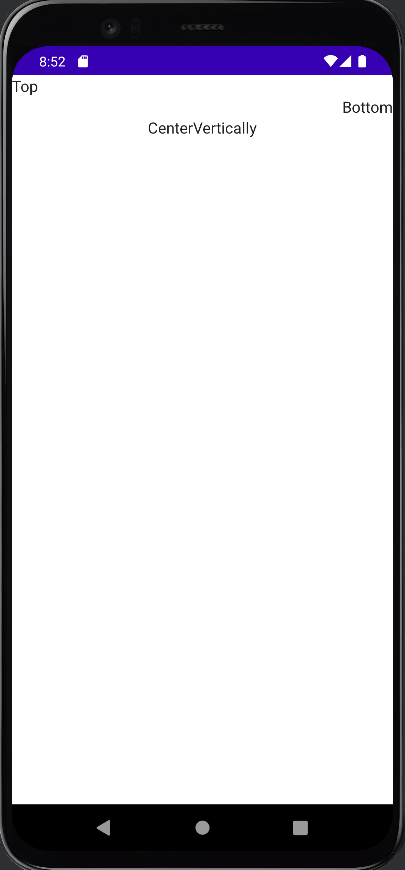
Row裡的控件的布局有 Top, Bottom, CenterVertically 這幾種
Row() { // 一個列表
Text(text = "Top", modifier = Modifier.align(Alignment.Top))
Text(text = "Bottom", modifier = Modifier.align(Alignment.Bottom))
Text(text = "CenterVertically", modifier = Modifier.align(Alignment.CenterVertically))
}

有時候需要更特殊的排版
如果要一個水平布局
控件距離左邊與右邊的邊界分別是2:3這種
在Compose也是可以輕鬆完成的
首先要介紹好朋友Spacer
Spacer就是個矩形區域,拿來排版非常方便
如果我們要做上面說的 左:右 = 2:3
只要把Spacer丟進去,左右比例給2:3就好了
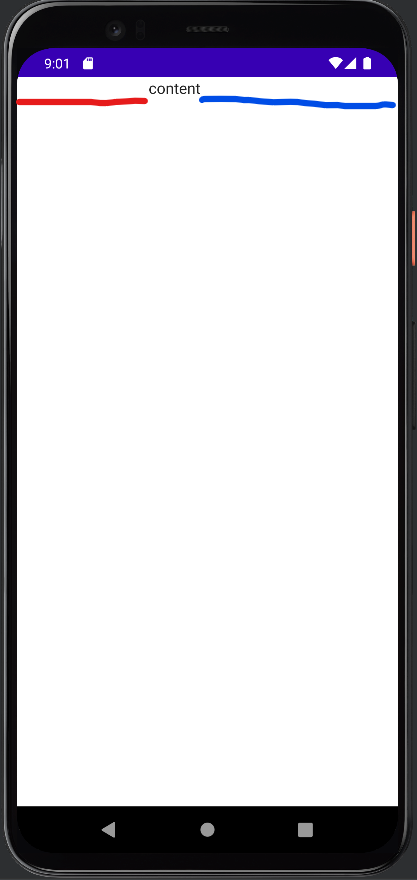
Row { // 一個列表
Spacer(modifier = Modifier.weight(2f))
Text(text = "content")
Spacer(modifier = Modifier.weight(3f))
}

這邊出現了個新東西 weight()
weight可以想像成權重,在這個Layout的佔比
使用熟練後真的非常靈活
可以輕易實現邊距等寬或是組件間的各種複雜布局
參考資料:
https://developer.android.com/jetpack/compose/modifiers?hl=zh-tw
